Design with words
Enable participants to understand the importance of language in privacy notices for digital services by exploring the wording of terms and conditions in combination with design principles.
What is it
Digital services often display legal terms and conditions in a long-winded way, using complicated language, which can put people off reading them. More words rarely lead to more clarity.
Content strategists focus on simplicity within digital experiences, using a combination of clear language and supporting visuals to make the user-experience more engaging. Rather than 'legal thoroughness', a Content Strategist will prioritise clarity when designing terms and conditions in order to make the communication more meaningful.
This exercise introduces the idea of content strategy in design by combining words and interactions to explore people's experience of terms and conditions on mobile.
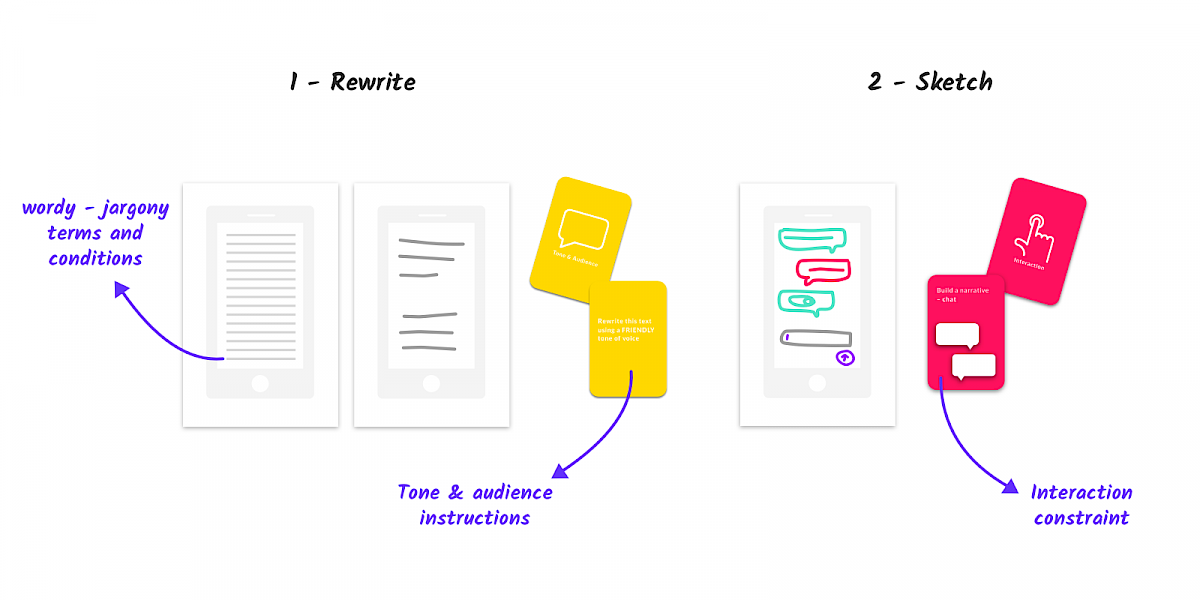
Participants work in pairs to highlight and strikeout words in a generic terms and conditions notice. Each pair will be asked to rewrite the terms and conditions with their selected linguistic tone and audience in mind. They will then rapidly redesign the notice based on a selected design constraint for interaction. Finally, each pair will present back their version of the terms and conditions, explaining their choices and approach.
For a very quick (5 minute) version of this exercise, participants can rewrite the terms and conditions notice only with tone and audience in mind before sharing back with the rest of the group.

How to do it
Collaborate with the organiser on the following:
- Download and print the cards and the mobile templates
- Find a clean surface (e.g. whiteboard, flipchart) or table to work on
- Cut out the cards and arrange them on the surface into two clear groups: “tone and audience” and “interaction”
- Hand out two mobile templates: one template with a single screen on a page and one template with multiple screens on a page
Facilitators should familiarise themselves with all of the cards beforehand.
Ask the group to get into pairs. Explain that this exercise consists of 3 main steps: editing, sketching and sharing feedback.
Introduce the template terms and conditions that participants will use. Explain that “Our terms and conditions are too wordy, so people aren't reading or understanding them”.
Ask the group as a whole to look at all of the “tone and audience” cards laid out in front of them. Each pair will select one card.
Now ask the group to look at both the “interaction” cards. Each pair should choose one interaction.
Each pair must now rework the language of their terms and conditions based on the parameters in their tone and audience card. First of all, they need to edit them by doing the following:
- Circling key words and points in the terms and conditions which are important to communicate
- Crossing out redundant words and points in the terms and conditions
Next, they need to rewrite the terms and conditions.
Ask each pair to apply their chosen tone and audience card as they rewrite the terms and conditions on the blank mobile screen on a single page.
Ask each pair to reflect on what they gain and what they lose by rewriting the terms and conditions with this tone and audience in mind.
Now introduce the sketching task. Each pair now considers their selected “interaction” card, which refers to a design constraint that the groups will have to work with as they sketch.
Ask each pair to redesign the service's terms and conditions by applying their selected design constraint to their rewritten text.
Participants can either use the template with a single blank screen or the one with multiple blank screens when sketching their interactions, depending on their ideas, methods and constraints.
Gather everyone and lead the discussion around the designs that each pair have made.
Explain that each pair has 30 seconds to present their redesigned terms and conditions, noting the tone and audience and the interaction they selected, as well as their decisions around language and design.
Encourage the other pairs to listen and give quick, constructive feedback as to why they think some of these decisions are good or where they may need improvement, drawing comparisons between other designs.
In the discussion, consider prompting the pairs as needed with the following questions:
- Is the language meaningful (e.g. clear and written in a human tone)?
- What happens when you work from the same text with different constraints?
- Are you or the intended audience likely to read your design?
- Does the design help you retain information?
- What do you think about the interactions and the experience (e.g. layout, illustrations, hierarchy of information)?
- How does the tone and audience combine with the design?



This tool and any associated downloadable assets are provided under a
Creative Commons Attribution-Share Alike CC BY-SA 4.0 International License.Related content