Explore interface design for data
Enable participants to understand how some interfaces are better than others at handling different interactions around personal data.
What is it
We know that we need to build data-driven services with people in mind. Given the constraints of designing for mobile screens and people's limited attention, we need more than the power of words alone to communicate and demonstrate trust, transparency and control.
There are a range of design methods to achieve this, but what are they? Which design constraints around interfaces, interactions and timings are most suited to the core functionality of a data-driven service on mobile? How are these design constraints dependent on specific goals: to provide people with information about how their personal data is used, get them to engage with it, and give them control over it?
This exercise gives participants the opportunity to sketch design solutions for a mobile app.
Participants work in small teams on the same data-driven service and its core functionality, but each team is given a different goal in terms of asking people for consent, informing them or allowing for control.
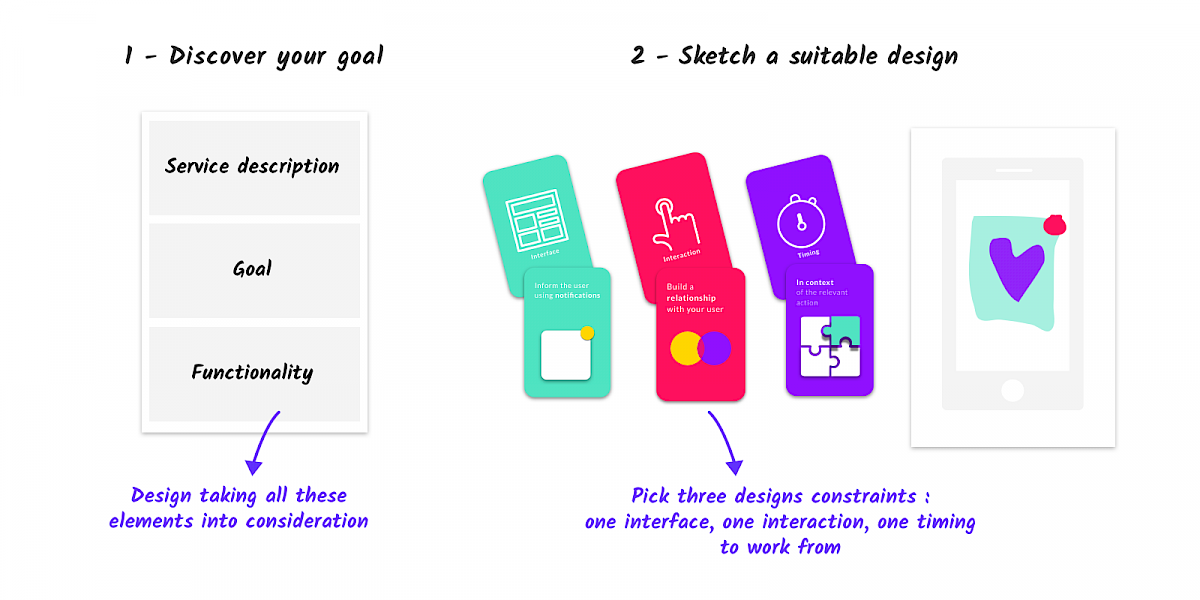
Teams are asked to complete the sketching task by selecting design constraints around interface, interaction and timing to come up with solutions for their given goal.

How to do it
Collaborate with the organiser on the following:
- Download and print the service scenarios, the design cards for interface, interaction and timing as well as the mobile templates
- Find a clean surface (e.g. whiteboard, flipchart) or table to work on
- Consider all of the different service scenarios beforehand before selecting one service (i.e. a single set of 3 scenarios)
- Cut out the design cards and arrange all of them on the surface so that each one is visible but separated by colour into clear areas for “interface”, “interaction” and “timing”
- Hand out mobile templates
Facilitators should look at all of the service scenarios beforehand: there are twelve fictional data-driven services with three different missions for each service.
Choose one data-driven service. This could be a service that is closest or complementary to your product, or simply one that you find particularly interesting or challenging. Use the set of three scenarios for this service.
Facilitators should familiarise themselves with all of the interface, interaction and timing cards beforehand.
Divide the group into 3 small teams. Explain that this exercise consists of 3 main steps: discovery, sketching and sharing feedback.
Explain the selected data-driven service and its core functionality.
Each team will focus on the same service and functionality, but a different goal.
The aim is to meet the designated goal for the service's core functionality with one team focussing on asking people for consent, another team focussing on informing people and the final team focussing on allowing for control.
Ask each team to understand their service and its core functionality. They should discuss and clarify their particular goal as a team.
Now each team should consider and select three design constraint cards - one for interface, one for interaction and one for timing - that they feel will be relevant to their goal.
Now introduce the sketching task. Ask each team to sketch ideas by using their three design constraints from their chosen cards.
Explain that each team should rapidly and collectively sketch on mobile templates to get to a preferred design that meets their given goal for the service's functionality.
Gather everyone and lead the discussion around the designs that each team has made.
Explain that each team has 1 minute to present their designs based on their goal and their selected design constraints.
Encourage the other teams to listen and give quick, constructive feedback as to why they think some of these decisions are good or where they may need improvement, drawing comparisons between other designs.
In the discussion, consider prompting each team as needed with the following questions:
- Does the design meet your given goal?
- What happens when you work from the same service and functionality but with different goals?
- What happens when you work with design constraints?
- How did you come to a collective decision about which sketch you preferred?
- What worked and what would you improve about the way you went about this decision-making process?
- Are you or the intended audience likely to read and act on your design?
- What do you think about the interactions and the experience (e.g. layout, illustrations, hierarchy of information)?
- How does the tone and implied audience of your wording and messaging combine with the design?



This tool and any associated downloadable assets are provided under a
Creative Commons Attribution-Share Alike CC BY-SA 4.0 International License.Related content

Preparation 30 mins
Delivery 15 mins
Preparation 30 mins
Delivery 90 mins